Top SEO tips for web designers in 2020
If you want to become a better web designer and serve your customers well, you should think about what you can do to improve your website (besides having a great design). We have left some tips and free tools to optimise your projects.

It is both funny and a little sad to realise how closely linked some areas of web design and SEO are. When SEO becomes part of web design, the whole site becomes much more user- and search engine-friendly.
If everyone made at least a little effort to understand each other better, life would become a lot easier for everyone. Communication would be smoother and projects would be completed faster and more profitably.
So, if you want to become a better web designer and serve your customers well, you should first think about what you can do to improve your website beyond a beautiful design.
Note: this does not mean you have to do all the work yourself. Spending time on these tips will help you advise your clients better, work with more people and put some of these tips into practice.
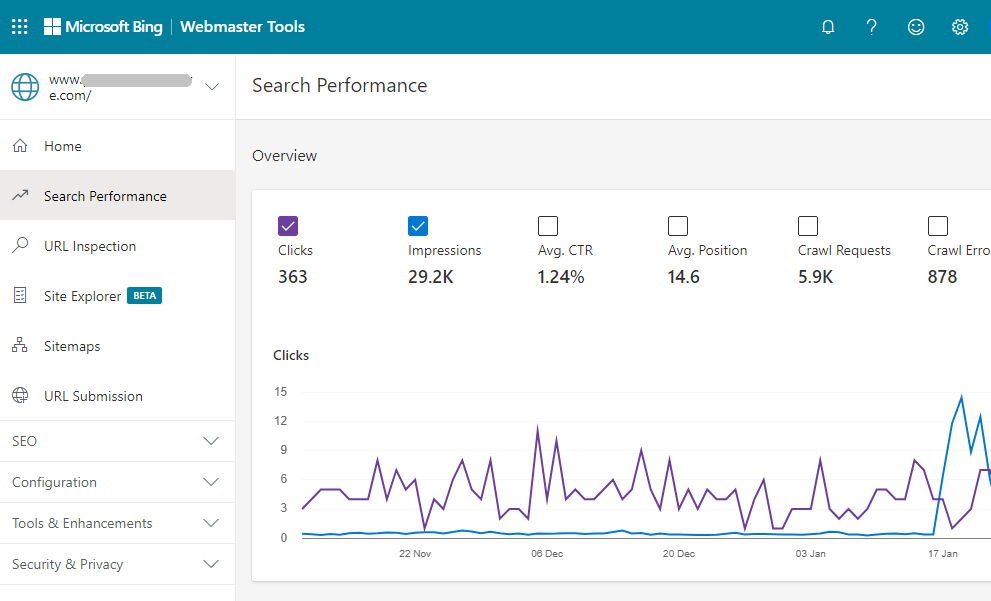
Let's take a look at 23 tips to help you get even better. We have some free tools available to help website owners view analytics, helping them fix website performance issues faster. Here we go: